
How to Approach SVG Animations in CSS (2022)
CodePen CodePen is a large community of frontend developers and creatives sharing their experiments and examples. Amazing animation resources and inspiration from around the web.

How to Download script from Codepen.io YouTube
CodePen is a great place to find inspiration and see what crazy UI experiments others are coming up with. As well as this, it's also a useful place to find educational content. In this roundup we'll explore some cool examples of CodePens that teach us all about web animation. 1. How Keyframes Work

40 Best CodePen Examples to Make Animated Headline Bashooka
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

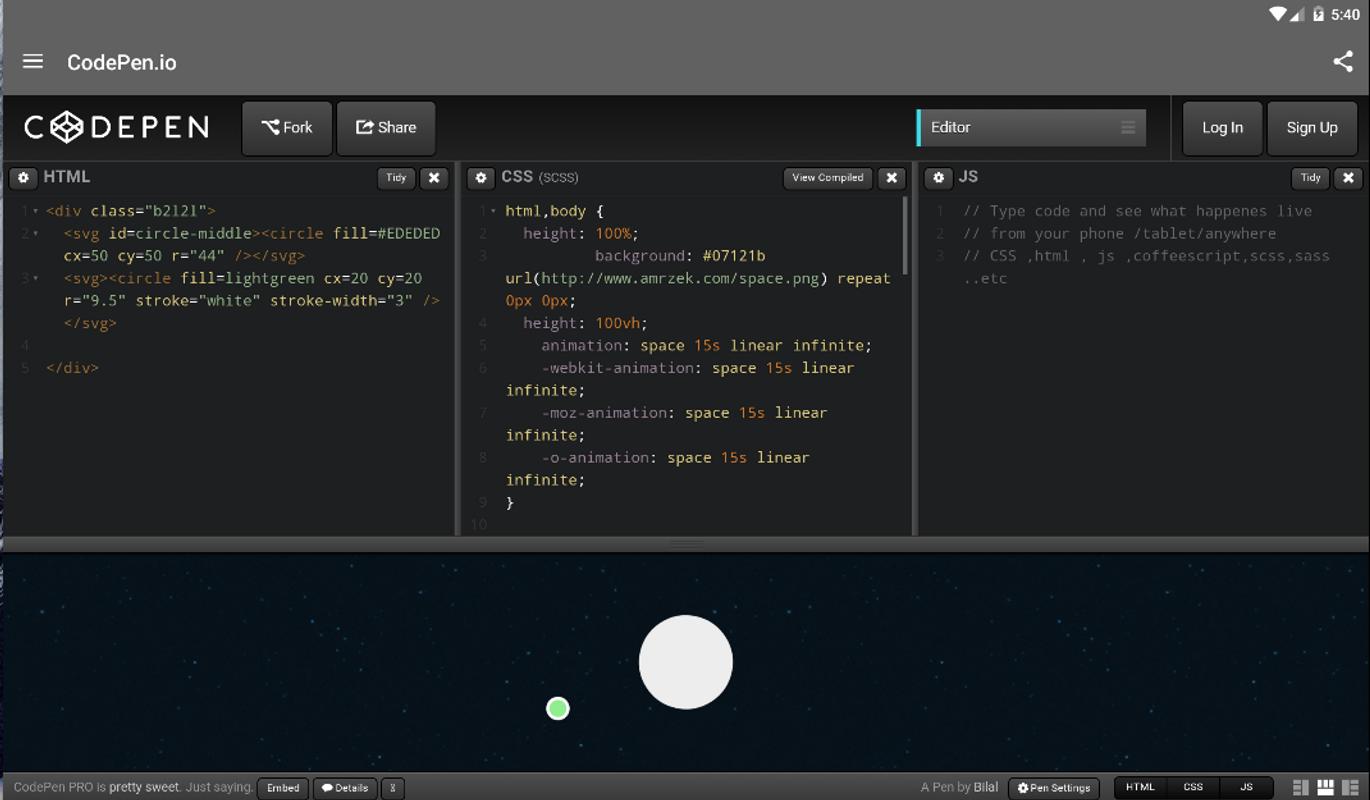
How To Use CodePen To Improve Your Skills YouTube
Dive into theory and complete numerous practice exercises to master your coding skills. Choose from 30+ Top Rated Courses. Join Community of 500K+ Learners

animated svg ICONS http//codepen.io/noahblon/pen/lxukH Animated Svg
1 Animate CSS Examples Animate CSS was created by Daniel Eden. Hover over a box below to trigger a three second example of the animation. Collection of Beautiful SVG Animations on Codepen Logo Ping SVG is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whether you use CSS or JavaScript, creating animation in SVG is entirely up to you. Codepen.io is an interactive website where users design and post online projects that showcase to the public what kinds of animations and interactive elements can be rendered natively by web browsers without the need to load any previously animated video or Flash files. About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Hey! You're back 🙌. In Part 1, we got things moving.Now we will dig into applying animations. We already introduced animation-name and animation-duration, but there's much more to look at.. Don't forget, all the code is available in the following CodePen collection 👍 That way you can edit and play around with the examples. 5 Awesome CodePen Demos: CSS Transitions and Animations Juliet Ofoegbu Nov 9, 2023 • 7 min read HTML/CSS CSS JavaScript for Designers This tutorial will teach you 5 visually engaging transitions and animation effects that you can use today. Fork the pens, practice the concepts, take your CSS to the next level! CSS Transitions First, I partitioned Cody into four parts—a head, body, left arm, and tail—using Figma. These were the parts I wanted to animate in my CodePen. Next, I exported these partitions to SVG and uploaded them to a URL encoder. Asset uploading is a pro feature of CodePen, but there are several different ways you can use Data URIs instead of. Get the code:https://codepen.io/Mimsoo/pen/oNvaVXxCreate a dynamic background with ParticleJS: https://youtu.be/ELV32bqMBlc I wanted to replicate the same bu. {"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA. CodePen is unquestionably the go-to place to show off what we can do with our web creations. Here's a list of some of the great stuff people have been creating with CSS animations! 1. Pure CSS Watch Animation Pure CSS watch animation by Grzegorz Witczak ( @Wujek_Greg ). In this video you will see top 10 loading animations from codepen . Time stamps -.more.more Linjer Linjer starts out as a pulsating set of colored lines, until you click around the lines! The animations intensify near the clicks and the rippling becomes more meaningful. CSS 3D Test CSS 3D Test presents a rotated 3D image which animates to a presentable position when hovered.
Codepen.io размещаем свои frontend проекты YouTube

Top 193 + Gradient background animation css codepen

CodePen.IO Code Compiler APK Download Free Education APP for Android

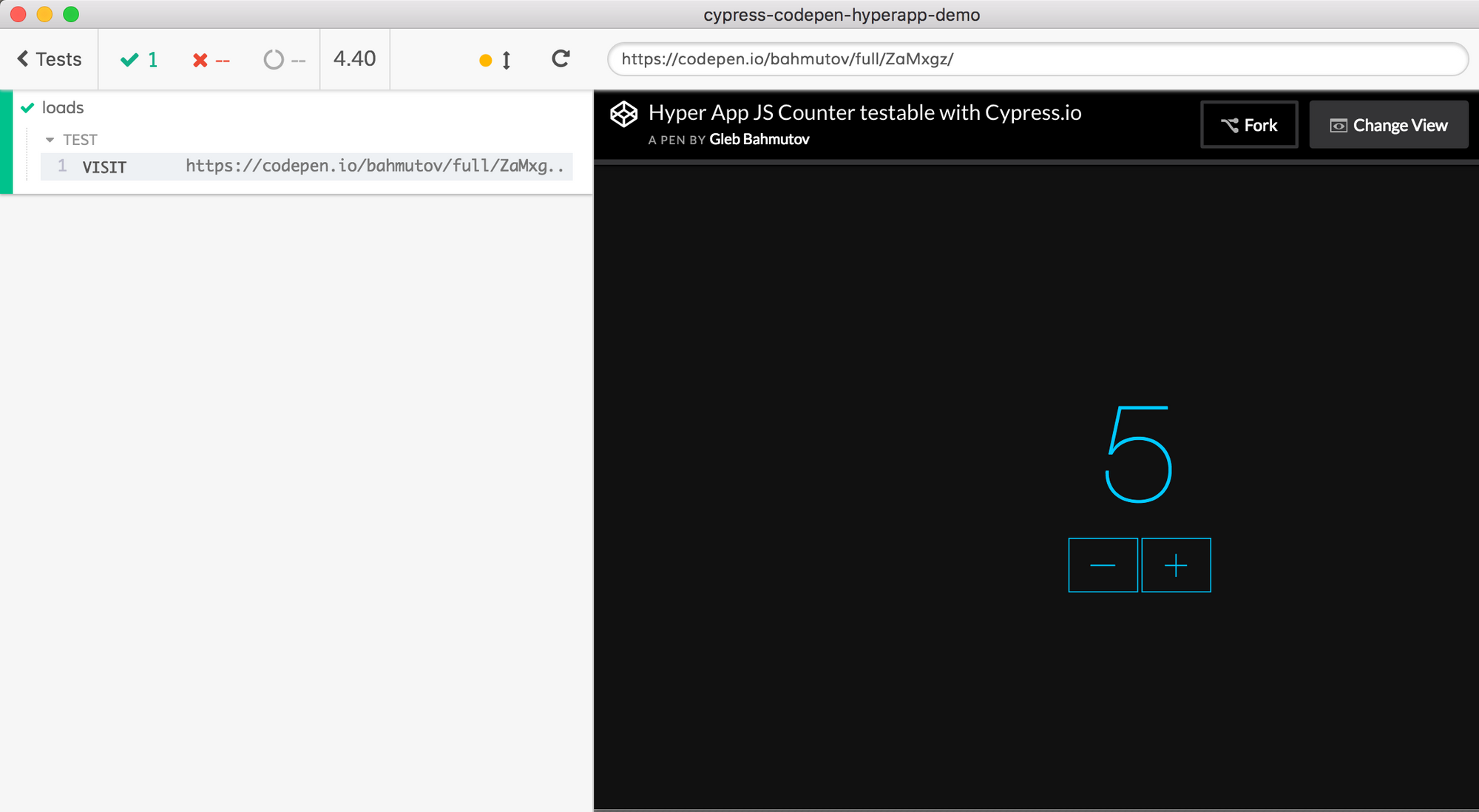
Testing apps hosted on Codepen.io

CodePen WiFi Fail Animation

IMPROVING HTML SKILLS WITH CODEPEN.IO (EPISODE 5 INSERTING VIDEOS

Codepen.io Fonts In Use

Codepen.io/patterns Charts And Graphs, Mobile App Design, Star Rating

How to Use Code from Codepen.io in ShortPoint Code Element ShortPoint

Introduction to Using CodePen.io Part 2 YouTube
Codepen 02 Monocolor SVG Vectors and Icons SVG Repo